Kubernetes varsayılan storageclass tanımlamak

Kubernetes’ de eklemiş olduğumuz storageclass’ ı varsayılan olarak tanımlamak istersek aşağıdaki komut satırı ile yapabiliriz.
DevamıKubernetes’ i sistemden tamamen temizlemek

Yeni kubernetes kurulumunda bilmediğim bir sebepten dolayı hata çıktı. Sorunu çözemediğim için bütün işlemleri yeniden yapmak adına kubernetes’ i tamamen silme ihityacı duydum.
DevamıLinux sunucu adı değiştirme

“hostname <sunucu-adı>” komutu ile ad değişikliği yapmama rağmen sunucuyu yeniden başlattığımda sunucu adının değişmediğini fark ettim. Aşağıdaki komut ile sunucu adını değiştirebilmemiz mümkün.
DevamıKubernetes “error: metrics not available yet ” hatasından kurtulmak

Kubernetes üzerinde çalışan işlemlerin cpu memory kullanım oranlarını görebilmek adına metrics-server kurdum. “kubectl top node” dediğimde “error: metrics not available yet” hata mesajını vermekte.
DevamıKubernetes port-forward işlemi sonlandırma

Kubernetes’de port-forward işlemini arkaplanda çalışır hale geldikten sonra kapatmak isteyebiliriz. Bunun için aşağıdaki ufak komut satırı ile yapabilmekteyiz.
DevamıKubernetes üzerinde namespace silmede yaşanan Terminating sorunu hakkında

Master node’ uma rook chep fs kurmak istediğimde yaşadığım sorunlardan dolayı yeniden gerekli bütün ayarları yapmak istedim.
kubectl delete namespace rook-chep
Yukarıdaki komutu çalıştırıp beklediğimde bir türlü silme işlemi tamamlanamadı. “kubectl get namespaces” dediğim zaman ise durum kısmında “terminating” şeklinde asılı kaldığını fark ettim.
DevamıUbuntu saat dilimini (Timezone) ayarlamak

Ubuntu işletim sistemi üzerinde saat dilimini ayarlamak için ilk önce kullanmak istediğimiz zaman dilimini bulmamız gerekmekte.
$ timedatectl list-timezones | grep -i <zone>
Örnek olması açısından Istanbul’ u bulmak için aşağıdaki scripti çalıştırdım.
DevamıWindows sunucu üzerinde uzaktan web deploy yapılması (Kurulum) – 1

Windows sunucuda bulunan IIS üzerinde çalışan sitelere uzaktan deploy yapabilinmesi için hangi işlemlerin yapılması gerektiği ile ilgili olarak açıklamaları bulabilirsiniz.
Ön koşul olarak bir windows sunucusu ve üzerinde kurulu olan IIS gerekmektedir.
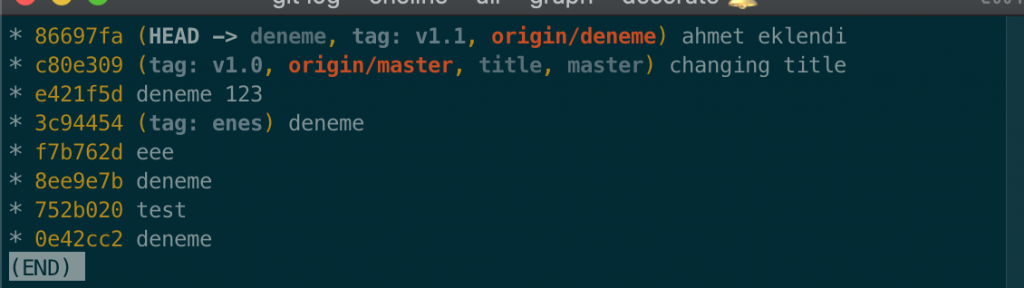
DevamıGit – Alias
Git komutları ile çalışırken bazen kısayolları kullanmak gerekmekte. Örnek vermek gerekirse git logları görmek için aşağıdaki komutu yazmamız gerekmekte.
git log --oneline --all --graph --decorate

Her zaman bu komutu sürekli yazmak yerine kısayol tanımlayarak aynı komutun çalıştırılmasını sağlayabiliriz.
DevamıWindows’ a SSH Sunucusu kurmak

Çalışmış olduğum şirkette iphone ve ipad’lerde çalıştırmak üzere mac sunucu üzerinde oluşturduğumuz ipa dosyasının windows sunucusuna atılması gerektiği için Windows üzerine SSH sunucusu kurarak birbirleri üzerinde dosya paylaşamı yapabilmeyi sağladık.
Windows işletim sistemine sahip bir bilgisayara SSH üzerinden erişim için OPENSSH Server kurulum işlemini bu yazımda anlatıyor olacağım.
2 farklı yöntem ile OPENSSH sunucusu kurabiliriz.
DevamıEtiketler
Son Yazılar
- Uzak sunucuda bulunan android cihaz ile otomasyon
- Mac’ de çoklu Java versiyon yönetimi
- İş yarar docker komutları
- Eski branchlerin git’ den silinmesi
- Kubernetes Süresi Dolmuş Sertifikaları Yenilemek
Son Yorumlar
- Hosting koşuşturması için
- Garanti Sanal Pos Kurulumu, Sorunlar ve Çözümler için
- Visual Studio Toolbox’a component(bileşen) eklenmesi için
- “File is too large for destination file system” hatasını gidermek için
- Php’de UTF-8 Türkçe karakter sorunu ve çözümü için
Bağlantılar
Arşivler
- Kasım 2021
- Eylül 2021
- Ağustos 2021
- Temmuz 2021
- Aralık 2020
- Kasım 2020
- Ekim 2020
- Eylül 2020
- Kasım 2017
- Mayıs 2017
- Mart 2017
- Şubat 2017
- Ocak 2017
- Nisan 2015
- Aralık 2014
- Mayıs 2014
- Eylül 2013
- Haziran 2013
- Şubat 2013
- Kasım 2012
- Ekim 2012
- Eylül 2012
- Mart 2012
- Şubat 2012
- Ocak 2012
- Aralık 2011
- Kasım 2011
- Ekim 2011
- Eylül 2011
- Temmuz 2011
- Haziran 2011
- Mayıs 2011
- Mart 2011
- Ocak 2011
- Aralık 2010
- Kasım 2010
- Ekim 2010
- Eylül 2010
- Ağustos 2010
- Temmuz 2010
- Haziran 2010
- Mayıs 2010
- Nisan 2010
- Mart 2010
- Şubat 2010
- Ocak 2010
- Haziran 2009
- Mayıs 2009
- Nisan 2009
- Mart 2009




